This is the post for the Monday, October 12, 2015 class meeting.
 Important Dates
Important Dates
- October 16: Fall Break (no class meeting)
- October 21: Project 3 Peer Review
- October 26: Project 3: Interrogate a Story Source due by 11:59 PM
A Simple Way to Think of P3
The reading for today (pp. 40–45 of Writer/Designer) talks about the what and the how:
- the what is the content of your text
- the how is the form your text takes
If you read the text closely, you will see that they also discuss why (the reasons that the text takes the form it does).
Project 3 asks you to look at these same ideas. You will write about how the text is constructed and then consider why the text has been constructed that way. We looked at Web Design for Babies, as an example.
- For the What
We discussed that the book was meant for web designer family members to share their work with their children. While the book outlines some facts about web design, we discussed that the baby readers would be unlikely to learn the information from the book. - For the How
We talked about how it was made as a board book with bright colors and simple drawings. - For the Why
We talked about how the book’s audience was babies, who would do less damage to the thick, cardboard pages and would have an easier time turning the pages. Further, we talked about how babies would be attracted to the bright colors and simple cartoon characters.
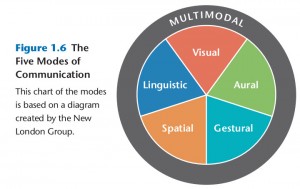
Your analysis will be more complex, as you need to cover the rhetorical situation, the design choices, the modes of communication, and the affordances and constraints.
A Possible Process to Follow
- Begin by familiarizing yourself with the source, if you haven’t looked at it in while. You might want to reread it or at least skim through the text.
- Use the Writer/Designer Analysis Questions worksheet to gather information on how your story source works. Aim for good, strong details about your text.
- Review your information and think about why the text has been made the way it has been.
- Why the particular design choices?
- Why the particular modes of communication?
- How do affordances and constraints figure into the reasons why?
- Write your web essay based on all the information you have gathered.
- Add navigational structures to help a reader move through your essay.
- Add documentation to the web essay by citing your story source (and any other resources you quoted from). These tools can help:
- EasyBib online citation builder creates MLA format for free.
- Son of Citation Machine creates MLA, APA, and Chicago citations for free.
- Cite This For Me creates several other styles.
Examples
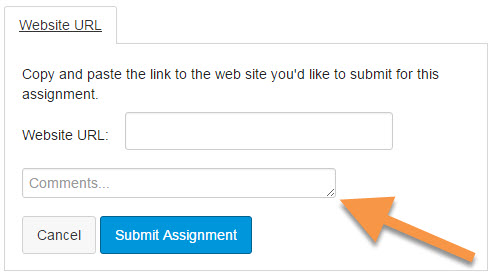
Here are examples of web essays written for a similar assignment. Rather than analyzing how a story source works, students were analyzing how an online tool works:
As you look at the examples, notice how they created navigation among the pages and how they incorporate examples from the sites they were analyzing. All the web essays are comprised of multiple pages, but you may have to look around to find the additional pages. Think about which are the most effective as you make decisions for your own web essay.
In-Class Writing
You will work on your project in class, but you do not need to complete any quiz or post.
Homework
For Wednesday’s session (10/12), do the following before class:
- Watch the Lynda.com video "Stock images are a waste of space" (3m 15s). Be ready to brainstorm about how you can use images in your web essay in class. We’ll spend 10 to 15 minutes on discussion.
- Bring whatever you need with you to work in class. You will have the remaining 35 to 40 minutes to work in class while I check on everyone’s progress.
For Friday, have a nice day off. Enjoy your break weekend.
For Monday’s session (10/19), do the following before class:
- Review the examples posted above, and be ready to discuss how their navigation works in class.
- Bring whatever you need with you to work in class.

 October 16: Fall Break (no class meeting)
October 16: Fall Break (no class meeting)