Worth 15% of your course grade
Important Dates
Official due dates:
- 10:10 course: Due by 9:45 AM on Wednesday, 12/16
- 11:15 course: Due by 5:25 PM on Monday, 12/14
End of Grace Period: If you need additional time, submit your final by noon on Wednesday, 12/16. If your work is not in by noon, you will receive a zero. Because I have to turn in course grades, I cannot extend the grace period beyond noon on the 12/16 unless you have a letter from the Dean of Students indicating extenuating circumstances.
Overview
Your exam is a take-home, and it will consist of creating a revision and sustainability/maintenance plan for your online portfolio site. Find information on revision plans on pp. 116–118 of Writer/Designer. Details on sustainability are on pp. 122–126 of Writer/Designer.
If you have never written a report before or want more help with design choices, read "Beyond Black on White: Document Design and Formatting in the Writing Classroom" from Writing Spaces: Readings on Writing, Volume 2, for some general advice.
The Assignment
You will review your online portfolio site on WordPress and write a short report that outlines the following information:
- what you have revised.
- what you plan to revise soon (by the beginning of February).
- what you will do to maintain the site each term.
For your discussion of maintenance, start with the changes and upkeep you will do after your course grade is recorded, and then work through key point from that point on until your graduation term. Your goal is to establish a to-do list and timeline so that you have an up-to-date portfolio throughout your time at Virginia Tech.
Report Format and Design
Use what you know about designing content to be read online to create a report that is clear and easy to read. If it’s also fun and interesting, that’s great too.
Pay attention to your design choices and use of the modes of communication. Consider how using layout, headings, and visual elements can help communicate your plan.
You can write a traditional technical report, or you can chose a different format, like a web essay, an infographic, a Prezi, or a timeline. The format of the report is open. You can check with me if you are worried about your choice.
Report Structure
At a minimum, your report should include the following sections:
- an overview that includes the link to your portfolio and discusses your goals and audience for the portfolio over your career in the English Department.
- a section on the revision you have done or are doing.
- a section on your long-term plans to maintain the portfolio.
- a section that explains what steps you will take to ensure you will stay on schedule with your maintenance.
- a conclusion that draws the report together.
Submission
Choose the option below that fits your project. When you click on the option, the submission instructions will appear. Just follow them to submit your work:
- Website URL only
- Go to our course in Canvas.
- Choose Assignments from the left sidebar.
- Choose the "Project 5: Final Exam" assignment.
- Click the big Submit Assignment button on the upper right.
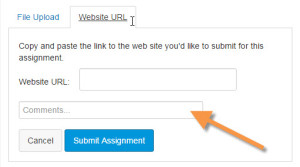
- Click the Website URL tab, and you will see the form below on the page:

- Paste the link to your final exam in the Website URL field.
- Type your reflection comments in the Comments… box (indicated by the orange arrow). I read your comments before I read your project. These comments are worth 10 points of your grade. Don’t forget them! Include this information:
- Tell me what you are linking to.
- Explain what grade you aimed for (e.g., I aimed for a B+ by including headings and icons).
- Share anything else you want me to know before I grade your project.
- Click the Submit Assignment button, and your work will be uploaded and turned in.
- File upload only
- Go to our course in Canvas.
- Choose Assignments from the left sidebar.
- Choose the "Project 5: Final Exam" assignment.
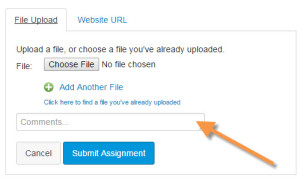
- Click the big Submit Assignment button on the upper right. You’ll see this File Upload form:

- Click the Choose File button, and navigate to your file. It must be a *.doc, *.docx, or *.pdf file.
- Type your reflection comments in the Comments… box (indicated by the orange arrow). I read your comments before I read your project. These comments are worth 10 points of your grade. Don’t forget them! Include this information:
- Tell me what you are linking to.
- Explain what grade you aimed for (e.g., I aimed for a B+ by including headings and icons).
- Share anything else you want me to know before I grade your project.
- Click the Submit Assignment button, and your work will be uploaded and turned in.
- Both website URL and file upload only
Canvas does not allow you to use both options at the same time, so you will have to write an extra document. Follow these instructions:
- Write a short memo to me in your word processor that gives me the URL. It can be very short. Just give me the link and tell me what it goes to.
- Go to our course in Canvas.
- Choose Assignments from the left sidebar.
- Choose the "Project 5: Final Exam" assignment.
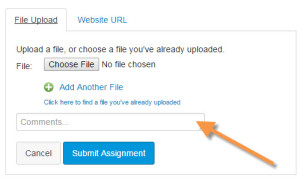
- Click the big Submit Assignment button on the upper right. You’ll see this File Upload form:

- Click the Choose File button, and navigate to your files. They must be *.doc, *.docx, or *.pdf files. You can upload as many as you need. Be sure to upload the memo with the link to your website in addition to any other files.
- Type your reflection comments in the Comments… box (indicated by the orange arrow). I read your comments before I read your project. These comments are worth 10 points of your grade. Don’t forget them! Include this information:
- Tell me what you are linking to.
- Explain what grade you aimed for (e.g., I aimed for a B+ by including headings and icons).
- Share anything else you want me to know before I grade your project.
- Click the Submit Assignment button, and your work will be uploaded and turned in.


 write and design web content, use digital images (and if desired, video and audio), and recognize basic HTML and CSS syntax.
write and design web content, use digital images (and if desired, video and audio), and recognize basic HTML and CSS syntax.

 You will design and create an academic (or professional) portfolio where you will publish the work that you do for this course and other course you have and will take at Virginia Tech. You will write and design text for online presentation, use digital images (and if desired, video and audio), and use basic HTML and CSS syntax.
You will design and create an academic (or professional) portfolio where you will publish the work that you do for this course and other course you have and will take at Virginia Tech. You will write and design text for online presentation, use digital images (and if desired, video and audio), and use basic HTML and CSS syntax.